本文须知:本方法只作为用户发稿前图片优化的参考意见。根据本文方法可有效提升图片被搜索引擎抓取的几率,但由于搜索引擎算法机制的不稳定性,无法完全保证图片的收录展现效果。
图片上传限制及压缩技巧
为保证软文发稿后的阅读体验性,迅媒网后台限制图片上传大小单张不超过800kb。那么如果用户的图片已超出此范围,就可以使用下列方法来进行压缩:
1.截图法,我们点击图片,将图片放大至理想效果。然后使用截图工具例如QQ自带的截图功能(CTRL+ALT+A)进行截图,存储为JPEG格式即可。
注:此方法操作简单,图片像素略微会受到损失。不影响正常使用。切记存储为JPEG格式,PNG格式不会减少内存。
2.在线图片压缩工具
百度搜索“图片在线压缩”即可,很多工具都可以直接对图片进行压缩,操作简单方便。
推荐:图好快在线压缩
3.画图工具、PS、美图秀秀等图片编辑工具
网络教程较多,在此不做详细介绍。
注:压缩效果好,但是较为麻烦,需要一定的技术支持。
图片被搜索引擎抓取与未抓取的展现效果对比:

那么对于大部分人的点击习惯来说,这种情况都会直接点击图片进行查看。这也是我们为什么要努力做到让搜索引擎抓取网页的图片,并在快照中展现。
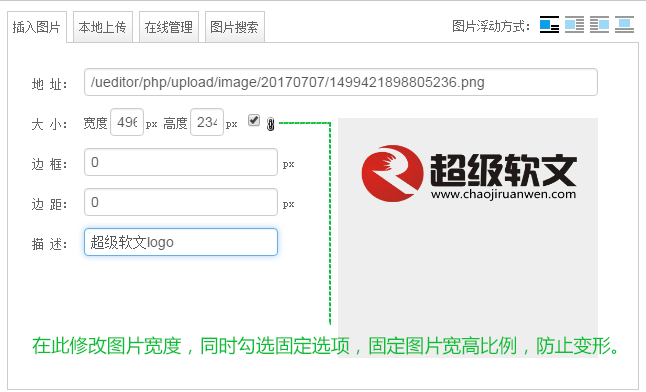
优化方法一、调整图片像素大小与宽高比例
以百度搜索引擎为例,目前百度蜘蛛更倾向于宽高比接近121:75的比例,简单来说就是宽度比高度多一些的长方形图片,推荐尺寸:800*500 600*350 450*300 300*150 200*120等。
图片像素大小在保持清晰度的前提下尽量控制在300KB以下,虽然图片过大对搜索引擎的抓取不会造成太大影响,但是会降低网页加载速度,影响用户体验性,这对于搜索引擎来说也是很不友好的行为。

优化方法二、填写图片Alt标签和Title标签内容(选填)
简单说,搜索引擎并不能直接识别图片的内容,在图片代码标签里的Alt属性可以代替图片被搜索引擎识别,可以理解为文字形式的图片内容。Title标签就是我们将鼠标放在图片上时提示的文字所属标签,用户提高用户体验性。
添加方法:
(1)可直接在HTML源码模式中进行添加,需要有代码基础。
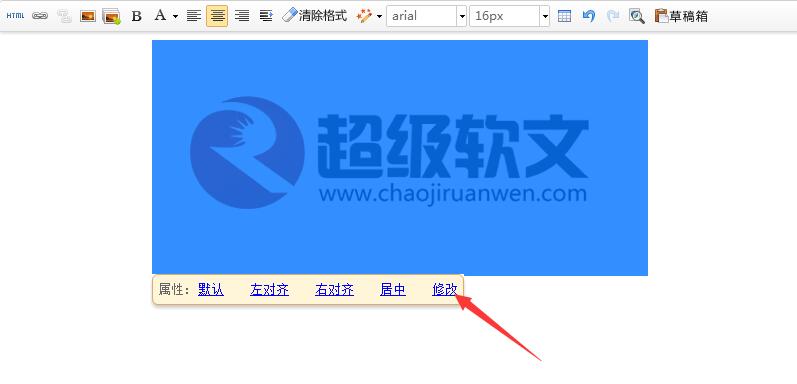
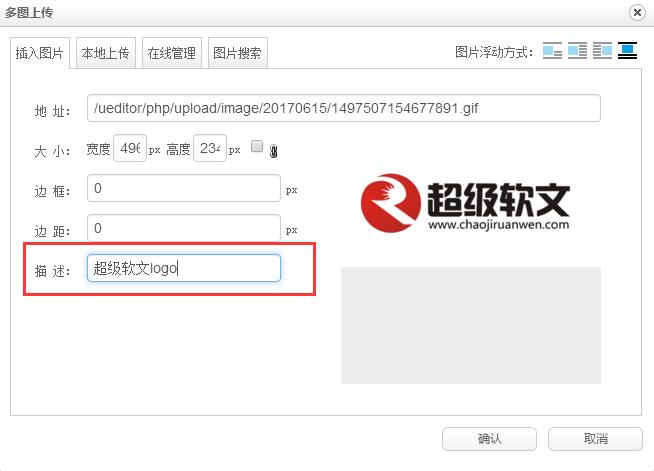
(2)迅媒网后台编辑器中,点击图片→点击下方修改→描述,在描述中添加文字说明即可。


优化方法三、图片前后添加文字备注
如果您觉得第二种方法过于繁琐,那么可以在图片前后位置(后位居多)添加文字备注,搜索引擎也是可以识别出图片附近的文字相关说明的,对于搜索引擎抓取图片有很好的帮助。
示例:

(迅媒网logo)